반응형
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
Tags
- 매일올리는게목표
- 실기
- 日本語
- 자바스크립트
- 일본어
- 일본어공부
- nihongo
- 散歩
- 독후감
- 잊지말자
- 필기
- 일본어일기
- n2
- 포기하지말자
- 매일쓰기
- 일어공부
- 日本語日記
- 작심삼일
- 정보처리기사실기
- 정보처리기사
- 일본한자
- 상용한자
- 공부쟁이
- にほんご
- 매일매일꾸준히
- 꾸준히
- 정보처리기능사
- JLPT
- N1
- diary
Archives
- Today
- Total
공부쟁이
비주얼 스튜디오 코드(Visual Studio Code) 코딩하면서 제일 많이 사용했던 단축키 본문
728x90
반응형
SMALL
타이핑이 느리기도 하고... 보완하고자 단축키를 사용하고 있습니다.
확실히 단축키를 사용하면 단 몇 초라도 빨리 코딩할 수 있습니다.
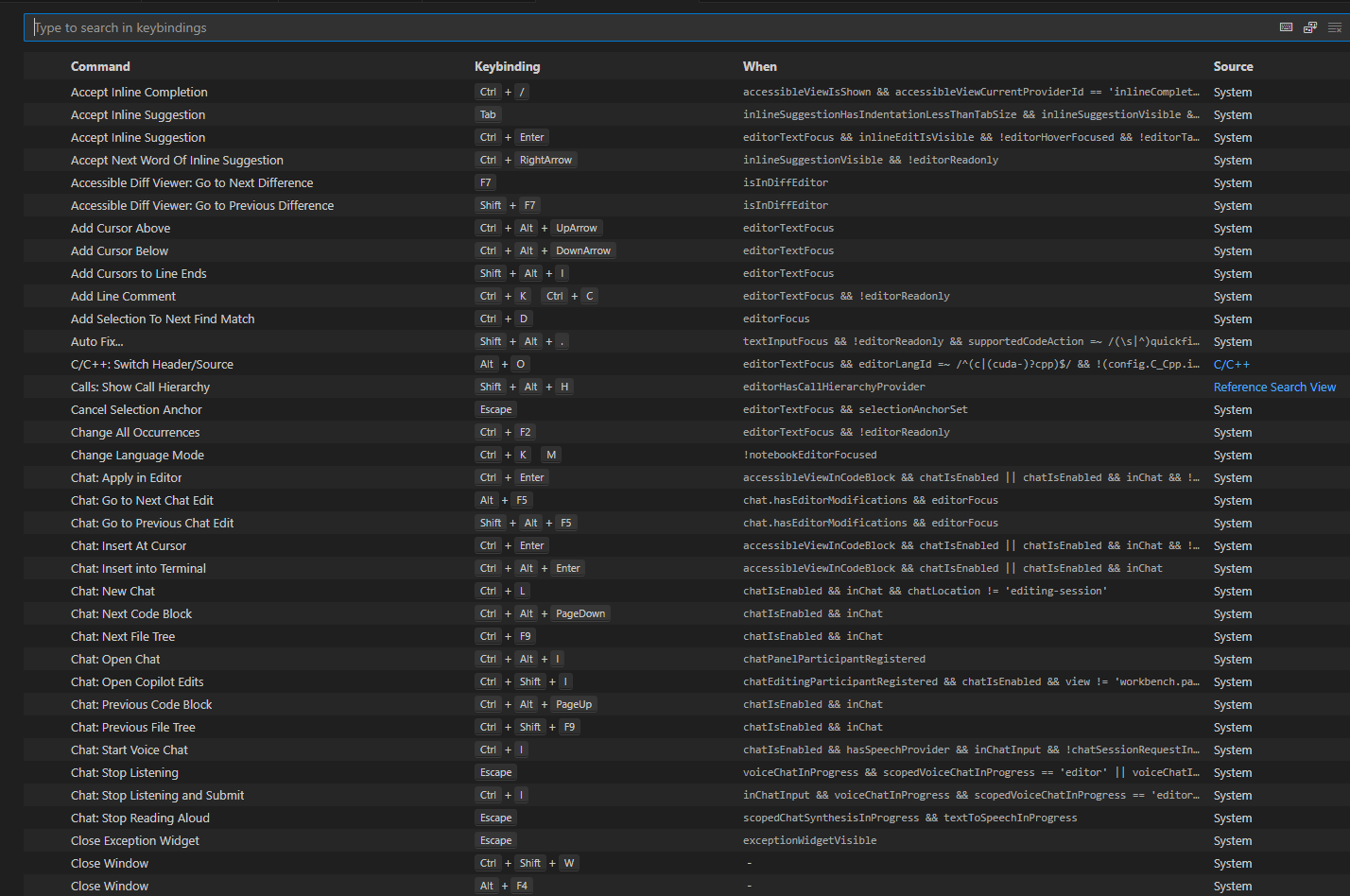
* 단축키를 보고 싶다면 Ctrl + K 그리고 Ctrl + S (콘트롤 + K와 콘트롤 + S를 순서대로 누르면 됩니다)

* 소스 코딩 깔끔하게 자동으로 들여쓰기 해야 할 때는 Alt + Shift + F
* 아랫줄로 윗줄 복사할 때 Alt + Shift + 아래 방향키
(복사하려는 소스가 여러줄일 때는 블럭잡으면 됩니다)
* 윗줄로 아랫줄 복사할 때 Alt + Shift + 위 방향키
(복사하려는 소스가 여러줄일 때는 블럭잡으면 됩니다)
* 줄을 삭제할 때 Ctrl + Shift + K
728x90
반응형
LIST
'IT > 프론트엔드개발' 카테고리의 다른 글
| 스타일시트(CSS, Cascading Style Sheets)는 이렇게 사용합니다. (2) | 2024.11.15 |
|---|---|
| 코딩된 화면 확인을 위해 라이브 서버(Live Server) 설치 (0) | 2024.11.12 |
| 비주얼 스튜디오 코드 설치하기 (1) | 2024.10.26 |