| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
- 일어공부
- 散歩
- 매일쓰기
- 자바스크립트
- 독후감
- 일본어일기
- 작심삼일
- 日本語
- nihongo
- try
- N1
- 日本語日記
- 일본어공부
- 정보처리기사
- 프론트엔드개발
- 매일올리는게목표
- 정보처리기사실기
- 잊지말자
- diary
- 일본한자
- 일본어
- にほんご
- JLPT
- 정보처리기능사
- 매일매일꾸준히
- 상용한자
- 포기하지말자
- 공부쟁이
- 꾸준히
- n2
- Today
- Total
공부쟁이
비주얼 스튜디오 코드 설치하기 본문
1. 비주얼 스튜디오 코드 사이트 방문
https://code.visualstudio.com/
Visual Studio Code - Code Editing. Redefined
Visual Studio Code is a code editor redefined and optimized for building and debugging modern web and cloud applications. Visual Studio Code is free and available on your favorite platform - Linux, macOS, and Windows.
code.visualstudio.com

2. "Windows용 다운로드" 클릭.
3. 받은 파일 더블 클릭(실행)
4. 동의합니다 클릭 후 다음 누르기






5. 필요한 경우 내용을 확인하며 체크 (본인의 경우 다 디폴트로 설치했습니다.)
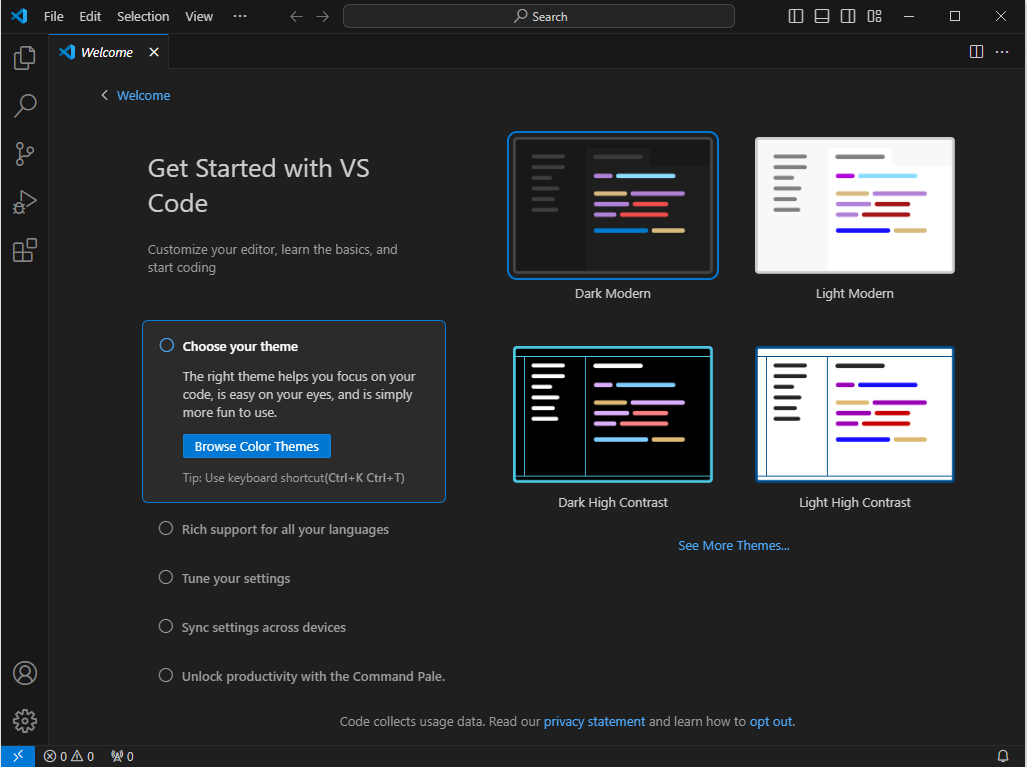
6. 프로그램 실행하기

프로그램의 테마를 설정할 수 있습니다.

선택이 끝나면 아래쪽에 있는
Mark Done 또는 다른 설정을 위해 Next Section
아직 html관련 코딩이 우선이라 본인은 Mark Done으로 끝냄.
필요한 경우 유료버전도 있다고 합니다.
기능이 필요하면 차츰 추가 하겠습니다.

Welcome 탭을 닫음 ( 글자 옆에 보이는 X누르면 됩니다.)
7. 코딩 테스트해보기
맨 위쪽에 문서가 두 장 겹쳐있는 모양의 버튼을 누르면 "Open Folder"가 보입니다.
"Open Folder" 클릭하면 원하는 위치에 폴더를 만듭니다. 그 폴더에 html파일을 만들어 페이지가 정상적으로 만들어지는지 확인할 것입니다.(원하는 위치에 만들어 주세요)
다 됐으면 "폴더 선택" 버튼 클릭.


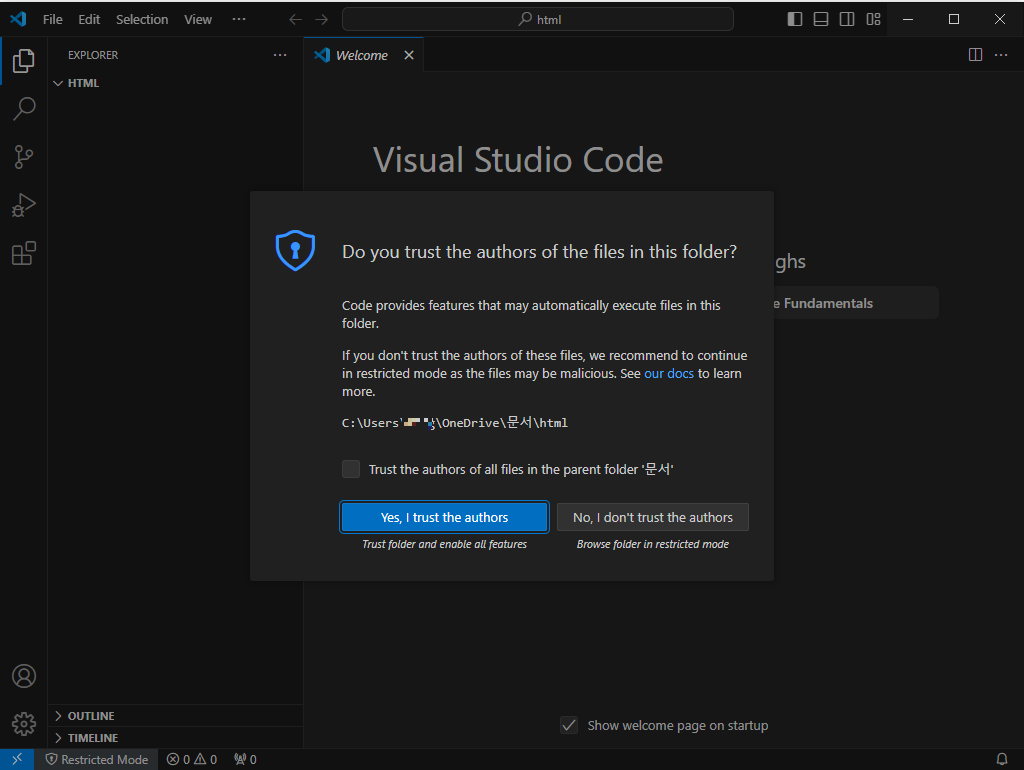
"Yes, I trust the authors" 클릭

딱히 변화 없음.

HTML 텍스트 옆에 플러스 표시된 문서보양을 클릭해서 html파일을 만듭니다.
마우스를 갖다 대면 "New File..."이라는 글자가 보입니다.

클릭하면 네모 박스가 생깁니다.
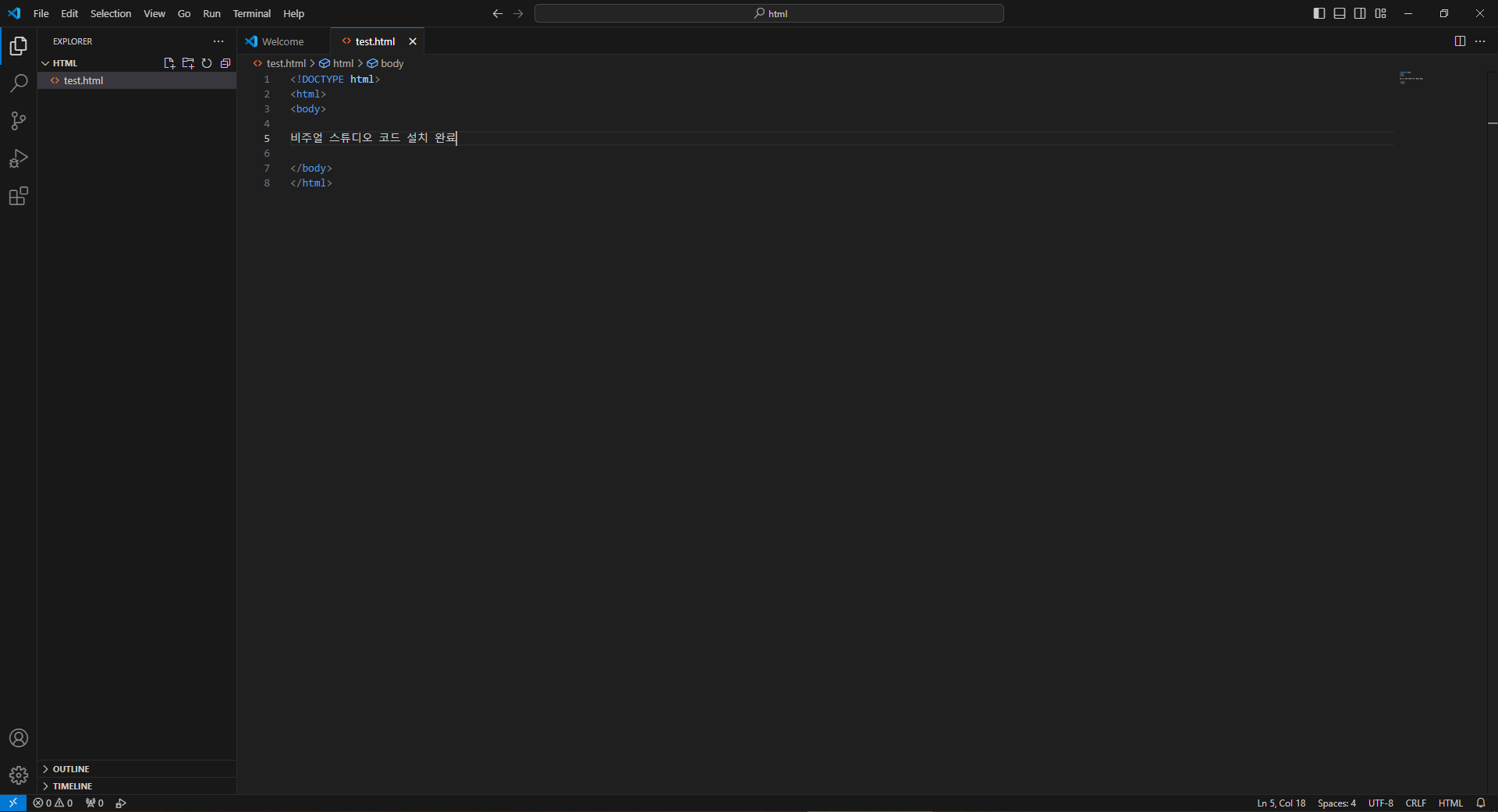
본인의 경우 "test.html" 파일을 만들었습니다. 타이핑을 하면 만들어집니다.
(원하는 파일명을 타이핑 해주세요. 그리고 확장자 .html을 꼭 타이핑 해주세요.)
* 타이핑이라는 말을 하는 것은 파일을 만들 때 어떤 형태가 눈으로 보이는 것이 아니기에 타이핑이라고 표현하였습니다. 확장자명까지 타이핑이 되어야 그 확장자의 파일이 만들어지는 것입니다.

확장자명까지 타이핑을 하고 나니 어느새 커서가 만들어진 파일의 제일 첫부분에서 깜빡거립니다.
그러면 html 기본 소스를 긁어와서 브라우저에서 뜨는지 확인해보겠습니다.

화면이 갑자기 커졌습니다.
설치와 테스트시에는 창을 작게 한 것이었고 최대크기로 키운 후 소스를 타이핑했습니다.
html파일이 잘 만들어졌는지 해당 "폴더"에서 확인해 보세요.
그리고 폴더 안에 있는 파일을 "브라우저"를 선택해서 열어보세요.

위의 내용입니다.
<!DOCTYPE html>
<html>
<body>
<h2>
비주얼 스튜디오 코드 설치 완료되었습니다.<br><br>
확장 프로그램들을 사용하여 코딩의 효율을 높이시는 분들이 있으니<br><br>
검색하여 설치해 보시면 도움을 받으실 수 있을 것입니다.<br><br>
이번에는 설치와 테스트만 하고 끝냈습니다.<br><br>
다음시간에는 프로그램내에서 코딩된 화면을 띄우는 것을 해볼 예정입니다.<br><br>
감사합니다.
</h2>
</body>
</html>
감사합니다.
'IT > 프론트엔드개발' 카테고리의 다른 글
| 스타일시트(CSS, Cascading Style Sheets)는 이렇게 사용합니다. (2) | 2024.11.15 |
|---|---|
| 비주얼 스튜디오 코드(Visual Studio Code) 코딩하면서 제일 많이 사용했던 단축키 (0) | 2024.11.13 |
| 코딩된 화면 확인을 위해 라이브 서버(Live Server) 설치 (0) | 2024.11.12 |