반응형
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- 정보처리기사실기
- try
- 상용한자
- 작심삼일
- 포기하지말자
- 정보처리기능사
- 독후감
- 매일올리는게목표
- 日本語
- 꾸준히
- 일본한자
- n2
- 자바스크립트
- 일본어공부
- 정보처리기사
- 매일쓰기
- 프론트엔드개발
- 일어공부
- JLPT
- 散歩
- diary
- 日本語日記
- 잊지말자
- にほんご
- 일본어일기
- N1
- 공부쟁이
- 매일매일꾸준히
- nihongo
- 일본어
Archives
- Today
- Total
공부쟁이
코딩된 화면 확인을 위해 라이브 서버(Live Server) 설치 본문
728x90
반응형
SMALL

html파일에 코딩된 내용 확인을 위해 라이브 서버(Live Server)를 설치합니다.
왼쪽이 코딩된 파일, 오른쪽이 라이브 서버를 설치해서 볼 수 있는 화면입니다.

1. 왼쪽의 메뉴 중 제일 아래에 있는(퍼즐 처럼 생긴 버튼)을 클릭합니다.
2. 위쪽으로 검색창이 뜨면 검색창에 live server 입력 후 검색을 합니다.
확장 가능한 프로그램들의 리스트가 뜹니다. 제일 위에 있는 Live Server프로그램을 클릭합니다.(개인취향도 있어서 마음에 드는 것을 설치하면 될 것 같습니다. )

3. 설치하려는 프로그램을 클릭하면 오른쪽에 프로그램 정보가 보입니다.
그리고 install이라는 버튼 클릭. 그러면 설치 끝!!

설치가 되면 install 버튼은 사라지고 Disable 과 Uninstall 버튼이 보입니다.
4. html파일을 만들고
Atl(알트) + L(영문 L 또는 l, 대소문자 구분 없음) 그리고
Atl(알트) + O(영문 O 또는 o, 대소문자 구분 없음) 누르면

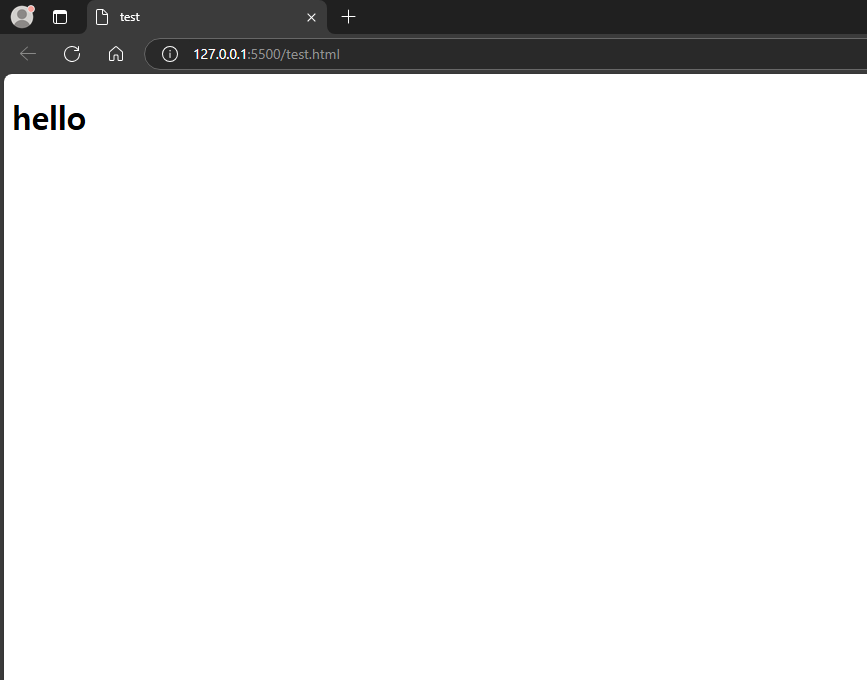
이렇게 바로 화면이 뜹니다.
재미있게 코딩하세요~^^
728x90
반응형
LIST
'IT > 프론트엔드개발' 카테고리의 다른 글
| 스타일시트(CSS, Cascading Style Sheets)는 이렇게 사용합니다. (2) | 2024.11.15 |
|---|---|
| 비주얼 스튜디오 코드(Visual Studio Code) 코딩하면서 제일 많이 사용했던 단축키 (0) | 2024.11.13 |
| 비주얼 스튜디오 코드 설치하기 (1) | 2024.10.26 |